h2見出しのお試し
BOX1読み飛ばし推奨(笑)自分用記事です。今日この調整と落書きの下絵2つで終わった。Cocoonの設定もあるだろうけどCSSやコードについてポンコツなんで自分用の見出しとボックスのCSS覚書。追加CSSで可愛い見出しを楽しようとしたけどおかしくなるのでh1等の指定は諦めた。別の名前で指定するほうが賢いのだと思う。boxはサルワカさんのコードを色変えでなんとか行けそうだったが、見出しを変えたので第0版さんのものに変更ちなみにコレは見出しh2(デフォルト)
別コードの指定は大本リセットしたらおかしくなったのでなくしました。参考にしたサイトのリンクは下にまとめて残しさらにh~のコードにしようしてみたり。
BOXおためし別の指定で使っていた見出しはSAMURAI ENGINEERCSSさんのCSSだけで作れるトレンド見出しデザイン20選から背景色とデザインボーダーの色変え。boxは2
h3見出し
見出しは第0版さんのCSSコピペで出来るシンプル可愛い見出しデザイン【女性向け】からが増えましたh3は付箋風boxは3
h5見出しは旅カメラスキンに変えたら指定できた
第0版さんの水玉と色が途中で切り替わるが指定できた boxは4
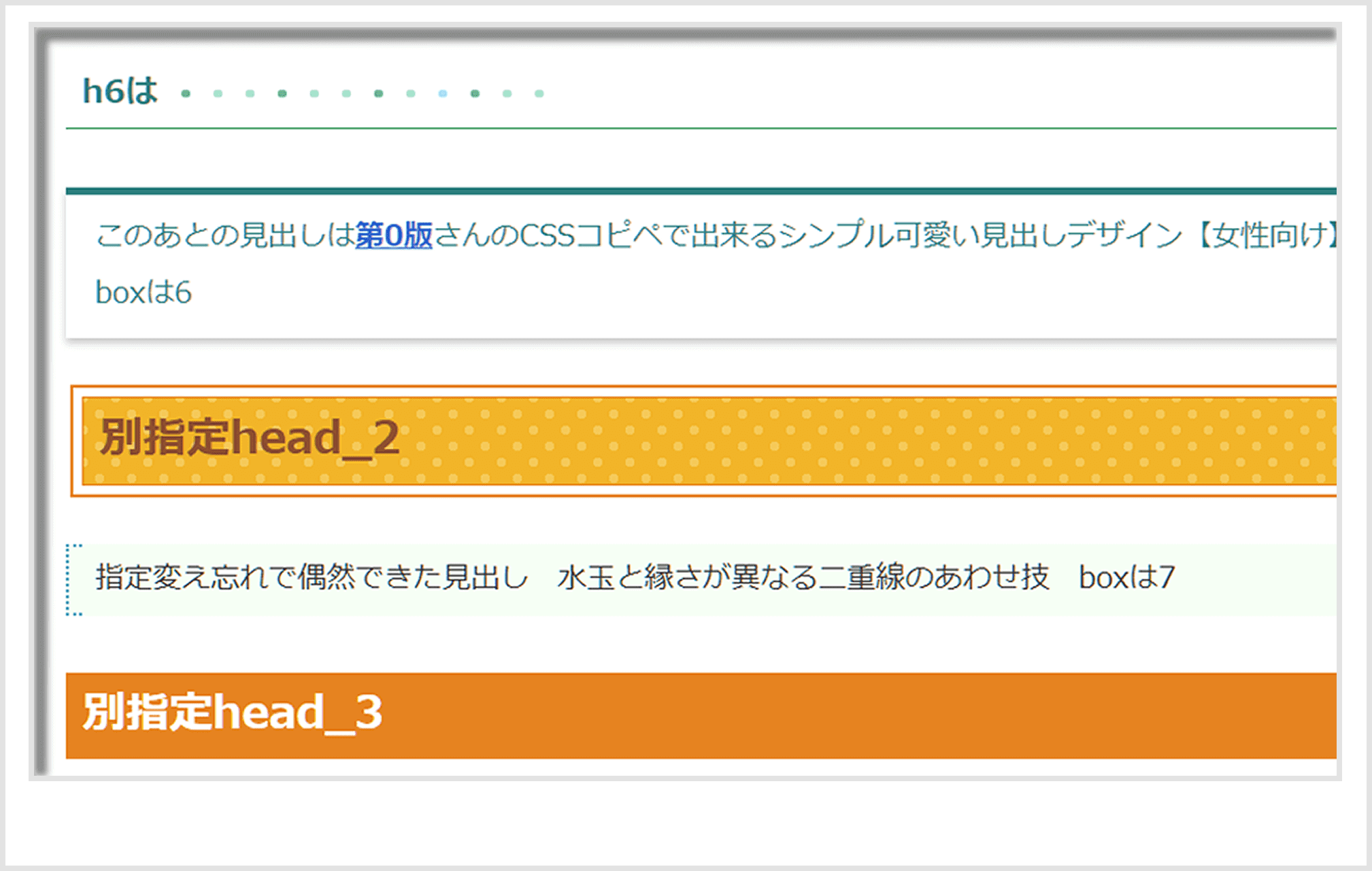
h6はドット
第0版さんの見出しを色々試していて指定変え忘れで見出しが偶然できた水玉と縁さが異なる二重線のあわせ技。けどちょっとデザイン的に重いのでもとの水玉だけと枠線のに分離したものもはなくしました。アイキャッチに名残め boxは5
box7h2のコードはうまく指定ができないのもあったがどうやら他のサイトのコードでもおかしくなるのでカラフルスキンの見出しのマーク等が多分ボーダーとかで指定なのかもしれない。もしくは消し用のコードが行けないのかも。
リンクまとめました参考にしたサイト h4見出し
チョコ
バナナ
バナナ
みかん天国
UX MILKさん
HTMLとCSSのコピペですぐに実装できる見出しデザイン14選からちょっと特殊な見出しも追加boxは6。いろいろ調整中。はてさてうまくできるのか
見出し
BOX
見出し、BOX,マーカー

CSSコピペで出来るシンプル可愛い見出しデザイン【女性向け】 | 第0版
ブログをお持ちの方必見! スタイルシートをコピペするだけでOKな、シンプル可愛い見出しを作成しました。 ※アイキャッチ画像では10個になってますが、徐々に増えて現在19個あります。...
BOX8マーカー 赤だけ表示がおかしいーデフォルトあるからいいか。
橙のマーカー
黄のマーカー
緑のマーカー
青のマーカー
紫のマーカー
桃のマーカー
box9クリップやめてホワイトボード










コメント